Hamburger menu animation
I want to create a menu icon (hamburger) which opens a modal menu. But when opening the menu I want the hamburger to change in a cross.
This can be simple created with multiple divs and some relative styling.
I show you below with screenshots.
I started in the Cwicly Themer with the template part header.
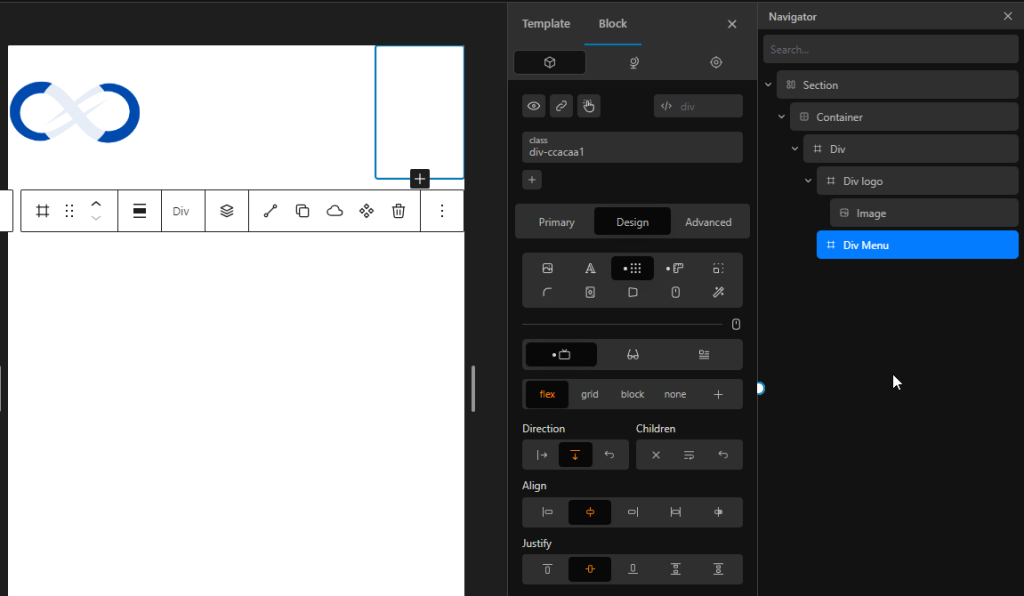
I created a section in which I place a DIV with the design direction is row and the justify setting is space-between.
In this DIV I Created 2 DIVs. The left for a logo, the right for my menu
The menu div has a width of 50px and in design the direction is flex, column, align center en justify center:

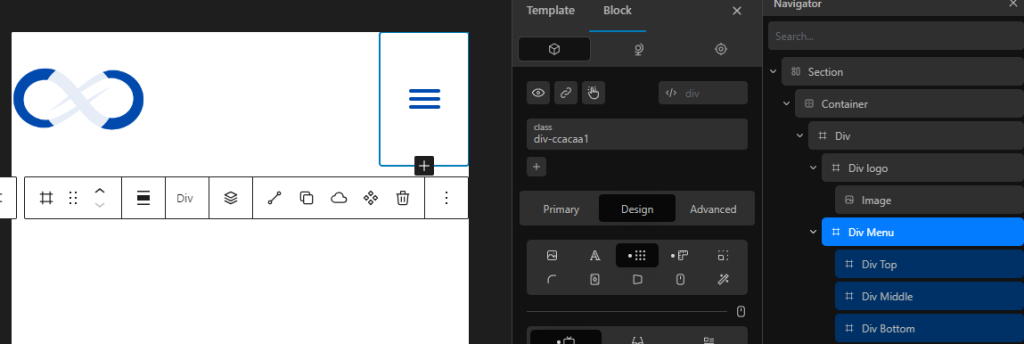
To create the hamburger I use 3 DIV’s and put them in my menu DIV.
Each is 4 high, 35 wide and with a blue background color and a radius of 2px.
The spacing between is 5 px.:

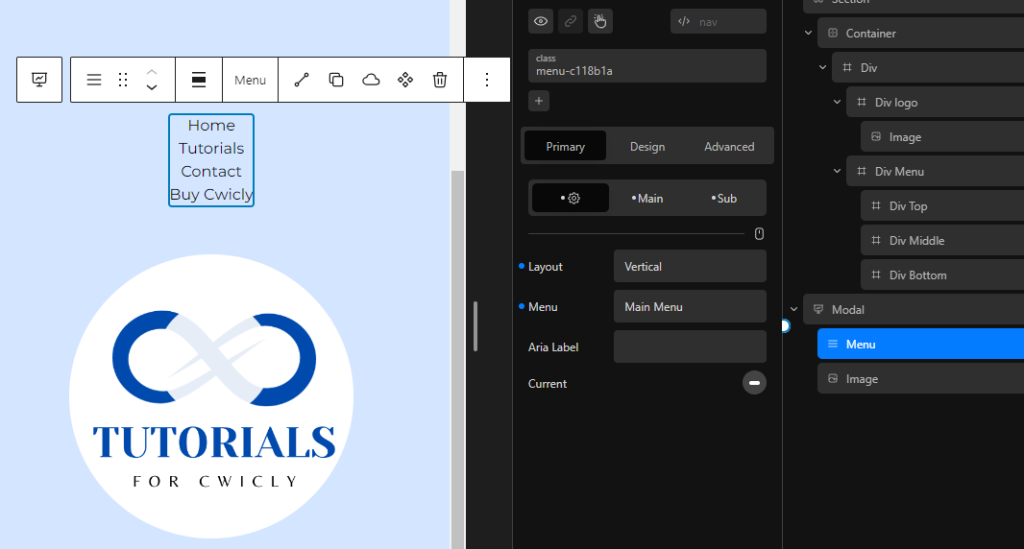
Now we place a modal to create the menu on.
And below the menu again a logo
I gave the modal a nice background color, a width and height of 100% and a margin at the top of 150px. These 150px is my header height. I dont’s want my modal to cover the header.
The modal design is flex column and centered in the middle. I added my main menu and a logo beneeth it:
And it looks like this:

Now we have to create a trigger/action to show or hide this menu (modal):

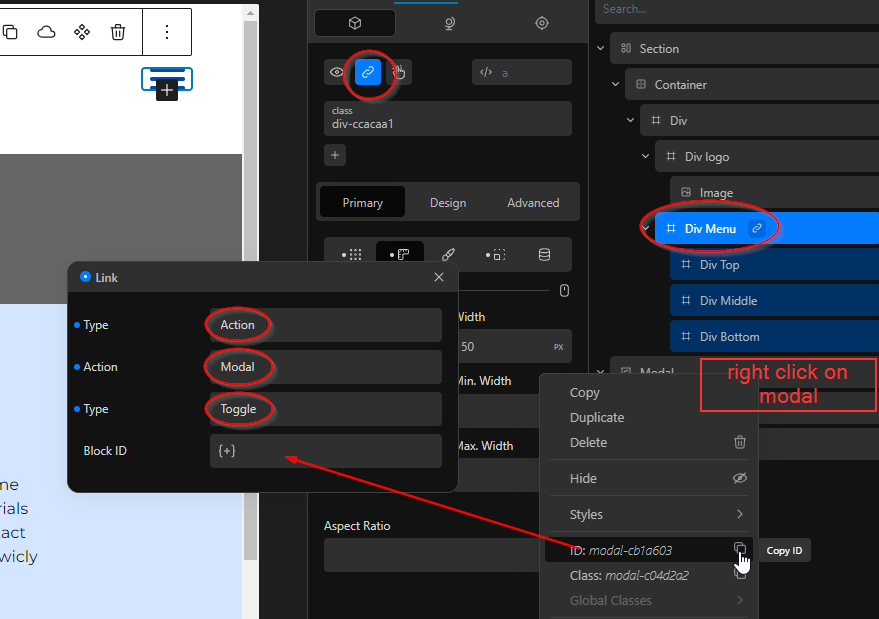
To create this, click on the Div Menu (this is the div with the 3 divs in it)
Click to add a link
Link type is action, Action is modal and type is toggle (open if closed or close if opened) and add the modal id at the block id.
You find your modal id by right clicking on the modal in your navigator and select copy id to copy to the clipboard.
Now the action is added to the modal. By clicking on it the modal will open or close.
Now it is time to animate!!
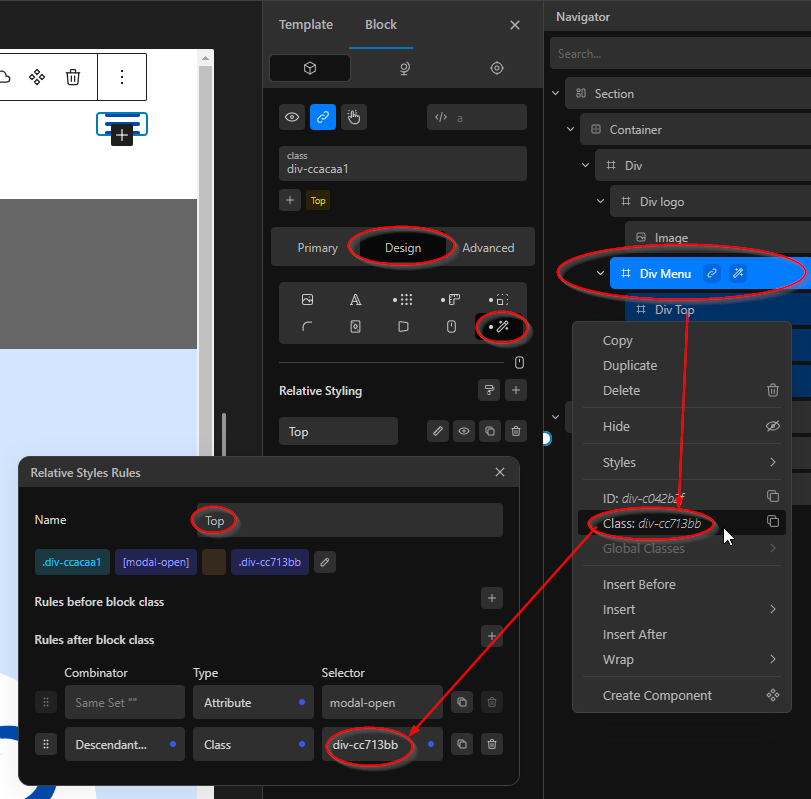
On the div menu add 3 relative styles like below:

Do this 3 times. Be sure you copy the right class id of each hamburger-div. The top relative style handels the top bar of the hamburger, the middle RS the middle bar and so on.
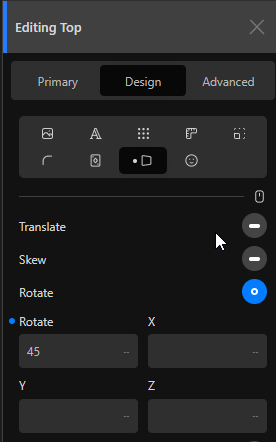
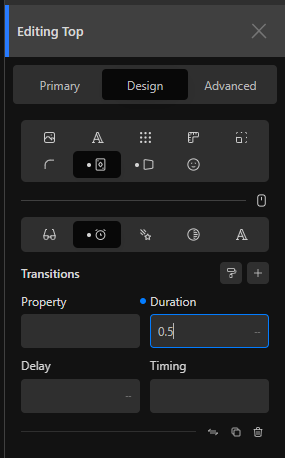
Edititng the top to add a rotation of 45 degrees

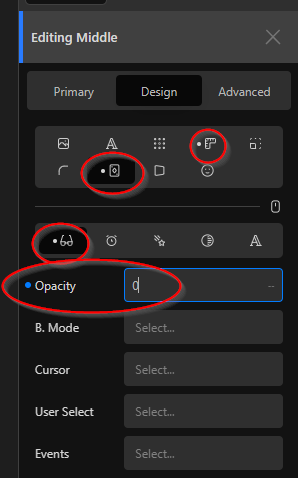
Edit the middle and set the width to 0 and the opacity to 0 to let this bar disappear

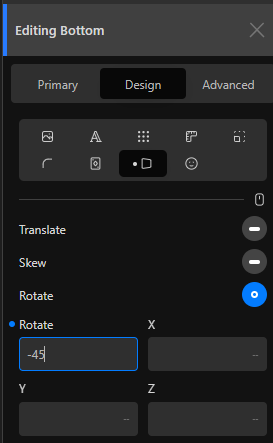
And edit the bottom bar with a negative 45 degrees rotation

If we now look on front-end, the closed button looks like this:

But with the menu open it looks like this:

Not exactly want I want. By rotating the div’s you see that they rotate on their middle axes.
So we have to translate the top and bottom bar to create a nice cross.
I translated the top bar 12 pix in Y direction and the bottom bar -12 px in Y. With this result:

The hamburger now changes into a cross instantly.
To make it more fluent we add on all the 3 relative styles a duration on the transition by 0.5 seconds:

Now this is the result:

That’s it.
And yes ofcourse you can do a lot of other animations.
Design by Lijn-B
Made with Cwicly


Leave a Reply