Back to top button
I want a back to top button which is invisible when on top, but after scrolling it will appear.
I create the button in my header section, so it will be applied on all pages where the header is.
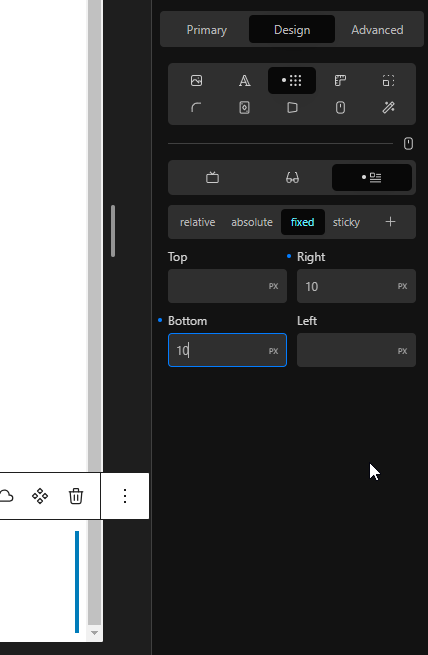
First I create a div and set the position on fix bottom right:

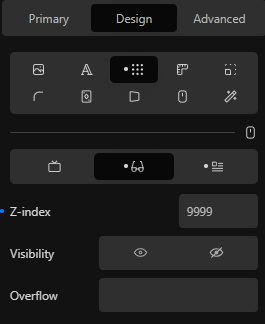
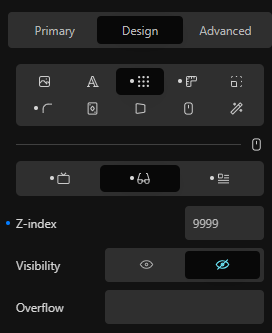
And I set the Z-index high, so this div will always be on top:

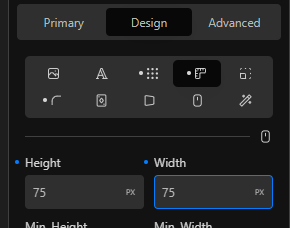
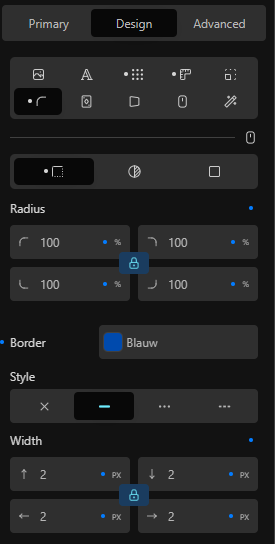
I set the size to 75 by 75 pixels and create a nice blue rounded border in it:


Lets put an icon in it with an arrow’.
Now it looks like this:

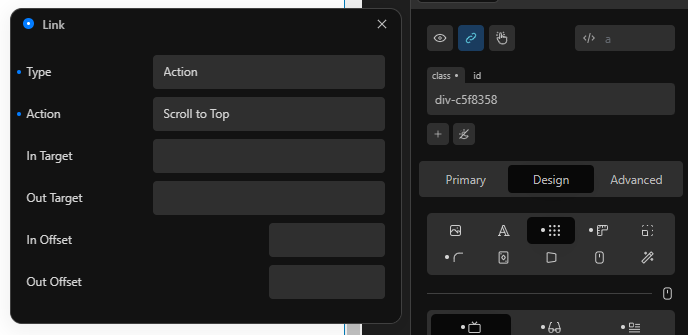
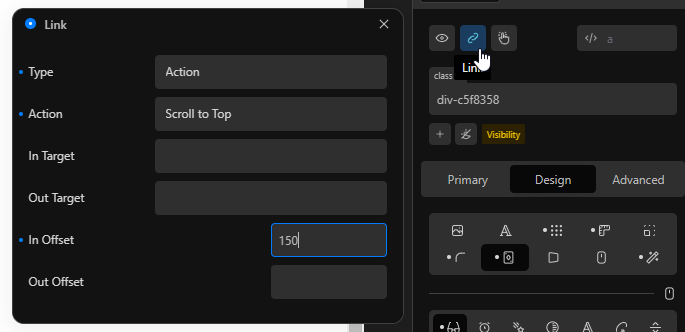
With the div selected lets add a link to it:

Now the back to top button is working already.
I now want to get it visible only when you’re not at the top.
So at first I set the current div at invisible:

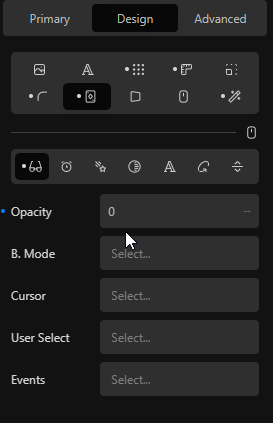
And set the opacity to 0 (we create a smooth effect with it later):

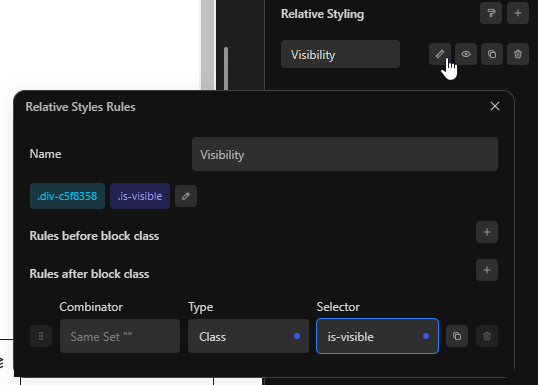
Now we create a relative styling to this div:

With a relevant name and the selector type class and is-visible as selector.
Now set the visibility at visible in the relative style:

And set the opacity on 1 with a duration of 0.5 seconds to get a smooth transition:


To get it visible we go back to link of the div and set the in offset to 150:

Now the Relative style will be applied when you scroll 150px down.
Good luck!
Design by Lijn-B
Made with Cwicly


Leave a Reply