Personalized Thank You page GravityForms
IF you use GravityForms and want to personalize the thank you message you can change the after submit funtcion to redirect to a page.
And you can personalize this page by using the values that the user used in the form they submtted.
The most difficult part is how to pass the parameters in a correct way.
This is how I manage that:
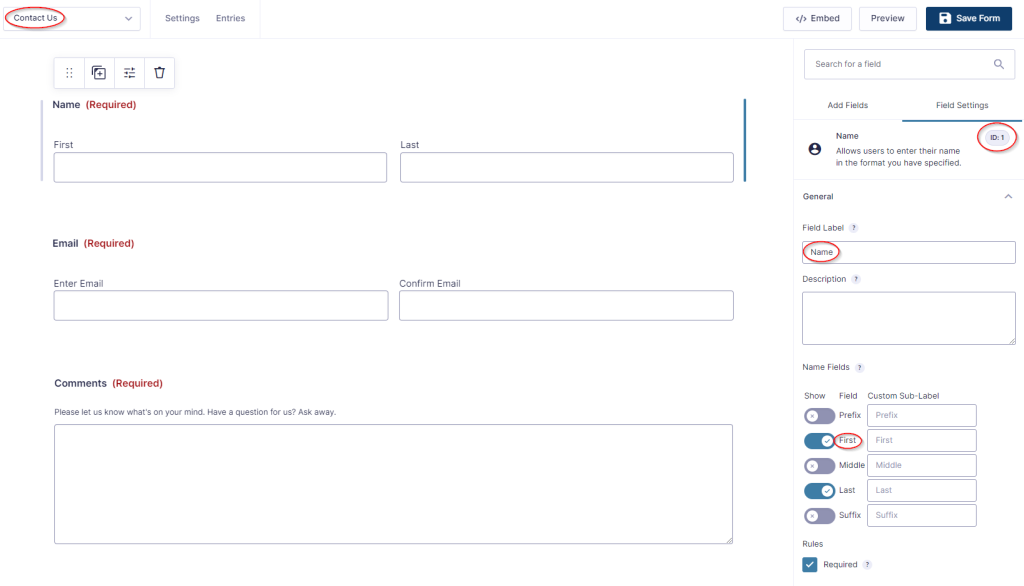
First create your form and label your fields (you need them later on):

I created also a new blank page with the name Thanks. This is the page I want to be redirected to after submission.
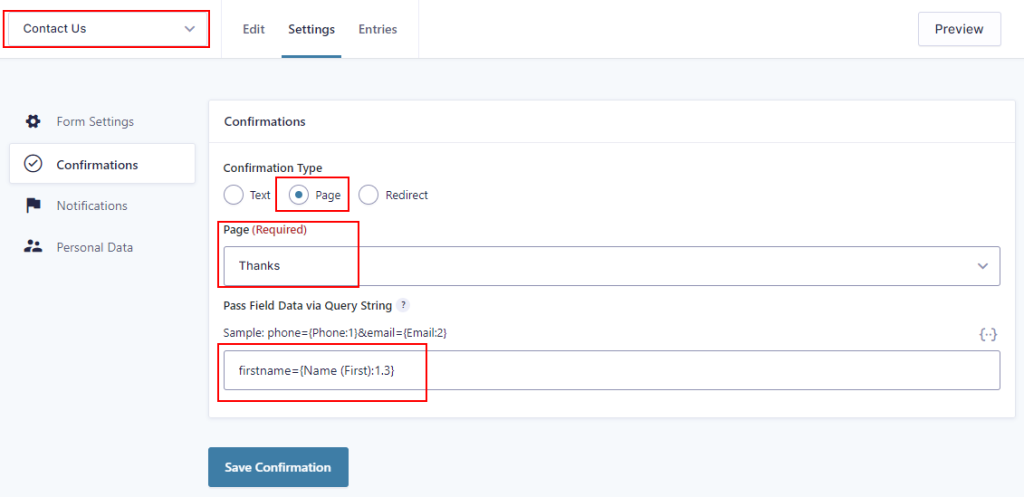
Now go to the form confirmation settings and set up the page and the parameters you want to send to that page:

To pass the correct field data I inserted this:
firstname={Name (First):1.3}
In this the firstname is a new created variable.
I want the Firstname so I want from the Namefields the first name.
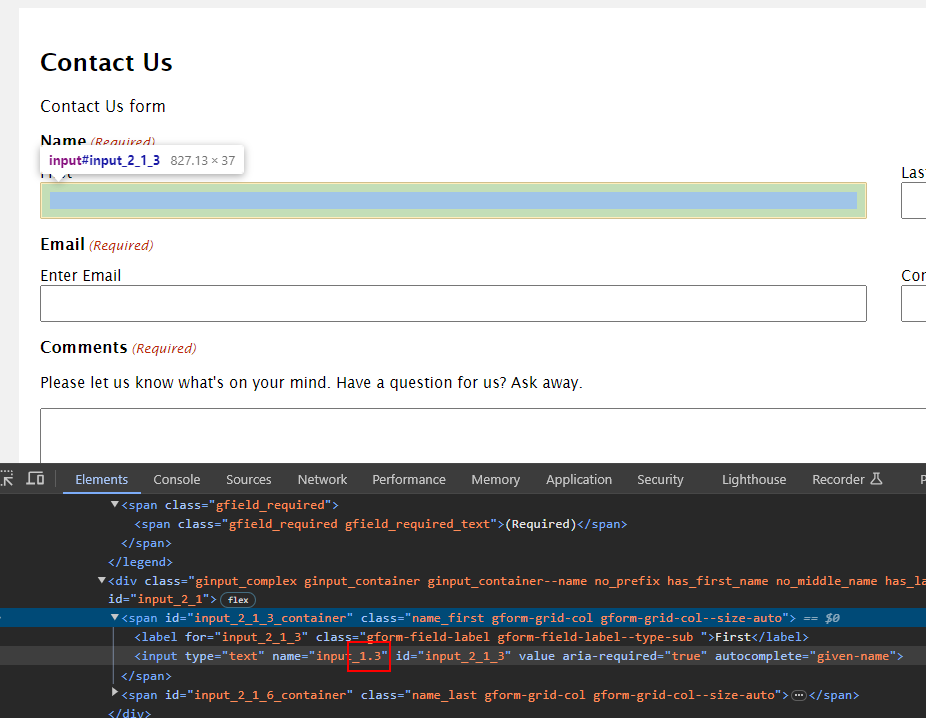
When you go to your browser and (pre)view your form you can see the id of the field when using the developer mode (F12):

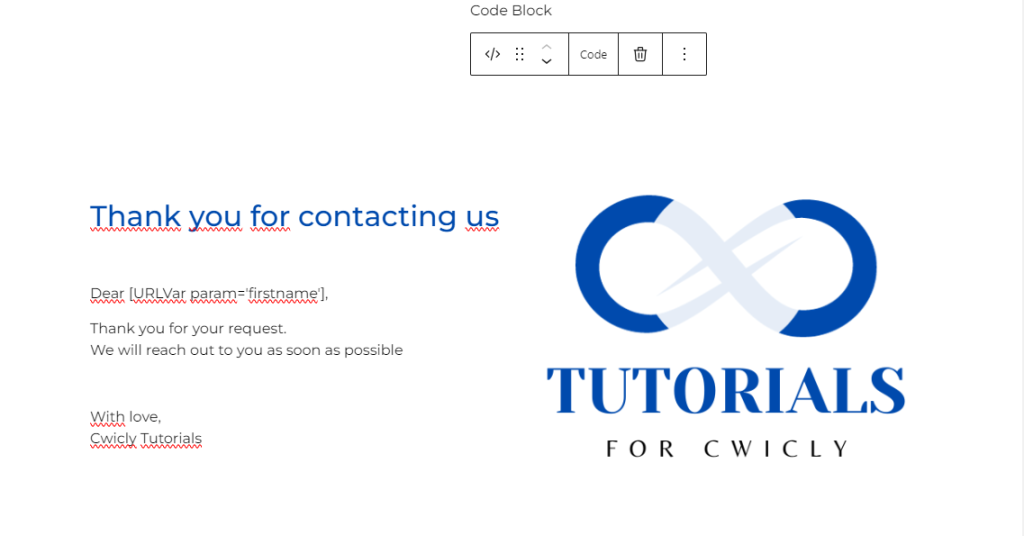
Now go tou your thank you page and setup a message like this:

The URLVar function is a function written in the code block, but you canalso use a snippet tool.
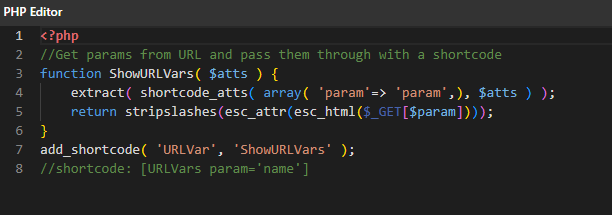
The code is like this:

(You can find the code below)
If you now fill the form and submit it you’ll see this:

The code:
<?php
//Get params from URL and pass them through with a shortcode
function ShowURLVars( $atts ) {
extract( shortcode_atts( array( ‘param’=> ‘param’,), $atts ) );
return stripslashes(esc_attr(esc_html($_GET[$param])));
}
add_shortcode( ‘URLVar’, ‘ShowURLVars’ );
//shortcode: [URLVars param=’name’]Design by Lijn-B
Made with Cwicly


Leave a Reply